Projects
-
The New York Times
Various web projects, 2015–Present

At The Gray Lady, I've worked on many different web projects. Currently, I work on technical SEO and social work with a focus on front-end presentation.
Screenshots & nerd details→ -
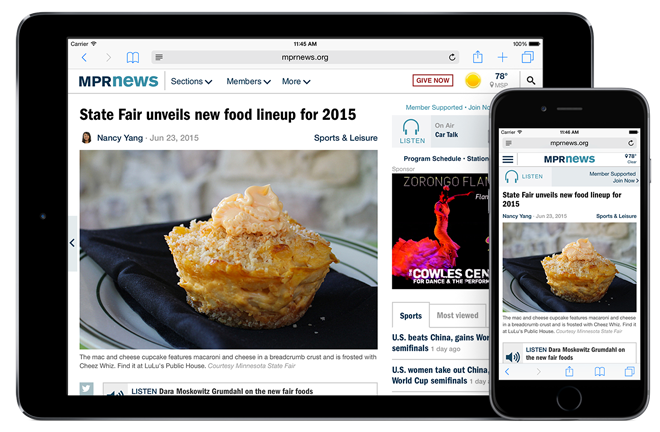
MPR News
Website redesign, Fall 2013 - Fall 2014

Minnesota Public Radio News is one of the nation’s most successful public radio franchises. It needed a substantial overhaul of its website to match its large digital-only reporting efforts while still keeping audio listening a first-class experience.
This is a responsive website in the truest sense of the word; it’s designed to be fast, look good, and work well on all screen sizes.
Visit site Screenshots & nerd details→ -
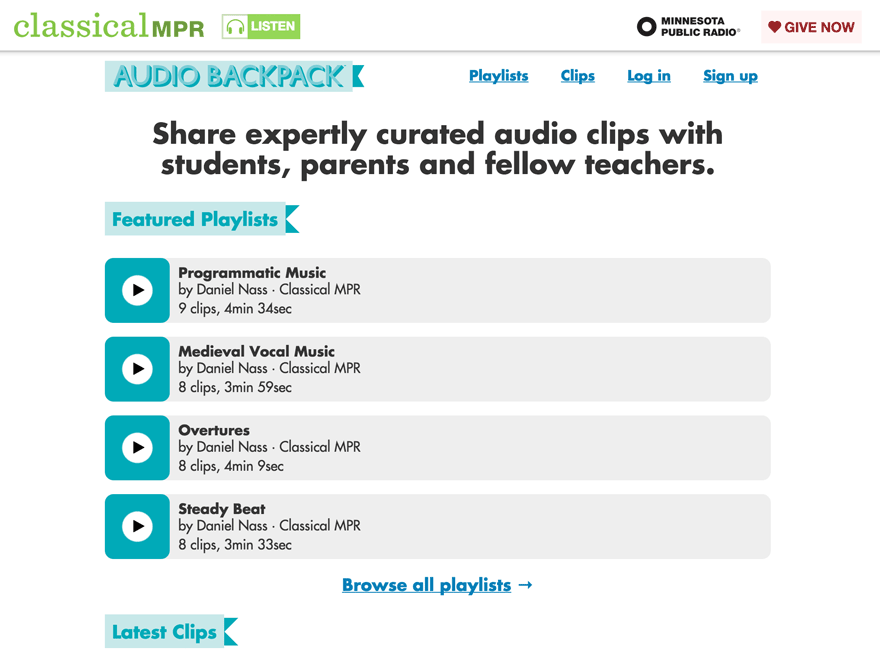
Audio Backpack
Music collection app, Winter 2014/2015

Music educators have a difficult time finding sample audio to use in their classrooms and assignments. Minnesota Public Radio’s classical music staff knew how to help them, but needed a way to share their expertise and audio collection.
This client-side app helps teachers create custom playlists for their classes and share them with students.
Screenshots & nerd details→ -
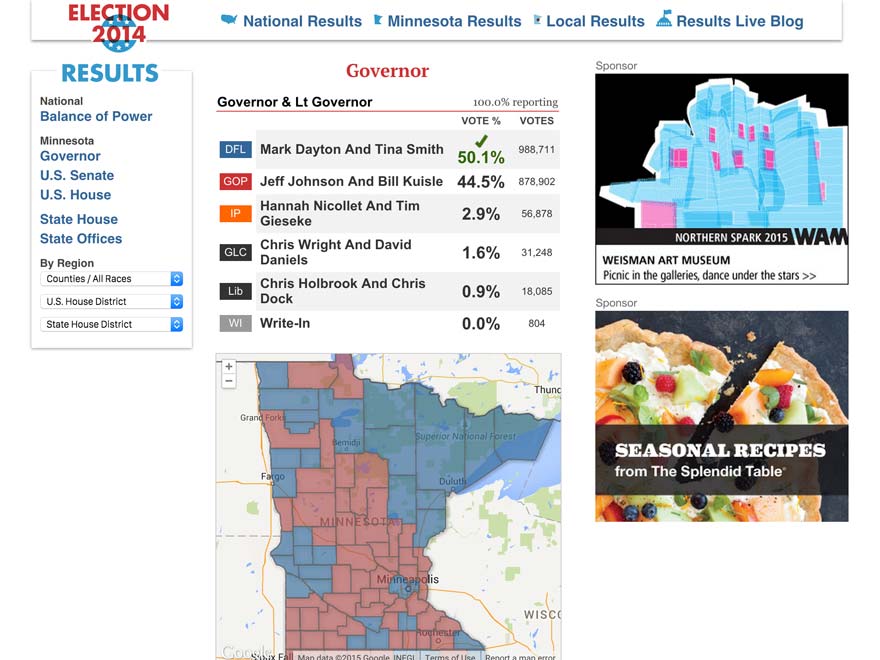
Election 2012 & 2014
Election coverage, 2012, 2014

Prior to the election, I redesigned and modernized tools such as Select A Candidate and Polling Place Finder. I also prepared our results pages for election night, which were responsive and built using Google maps & fusion tables.
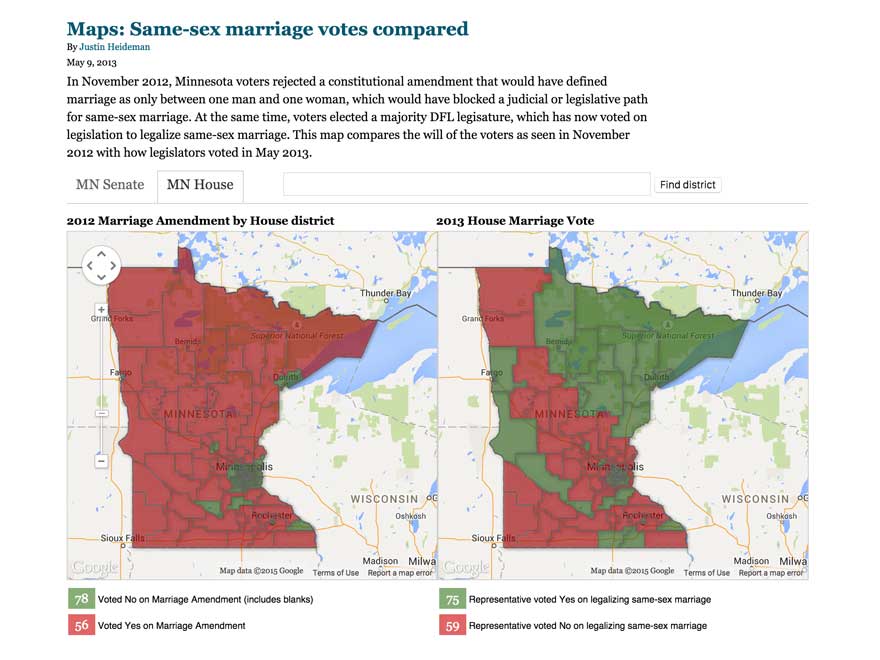
Visit siteMaps and Data
2012–2014

At Minnesota Public Radio I created several popular mapping and data projects using election data or collaborating with our journalists on enterprise reporting.
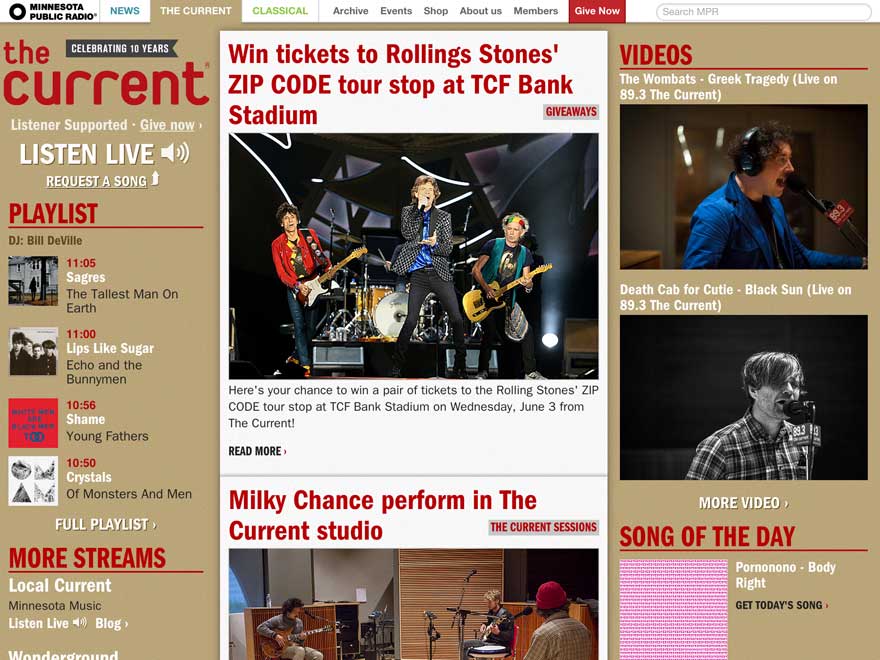
Screenshots & nerd details→The Current
Website redesign, Fall 2012

A complete overhaul of the existing site added compatibility with mobile devices. The site was built using a mix of existing in-house content management systems and with WordPress.
Visit siteMakeSh!t
Weekly creative outlet

An elastic group of designers, writers, architects, and other creative pals meet weekly for late-night sessions of creative making. Sometimes just an excuse to drink beer and doodle aimlessly and/or make noise, the collaboration has borne fruit into two public art projects.
Visit site Screenshots & nerd details→Big Red Party Button
Internet connected photobooth, 2007–2015

To add more posh appeal to the Walker Art Center's After Hours preview parties, I created this photobooth-on-steriods. It takes a photo of visitors using a high-fashion ring flash, and automatically displays the photo via several projectors. Photos can also be uploaded to Flickr, Facebook, or other sources in real time.
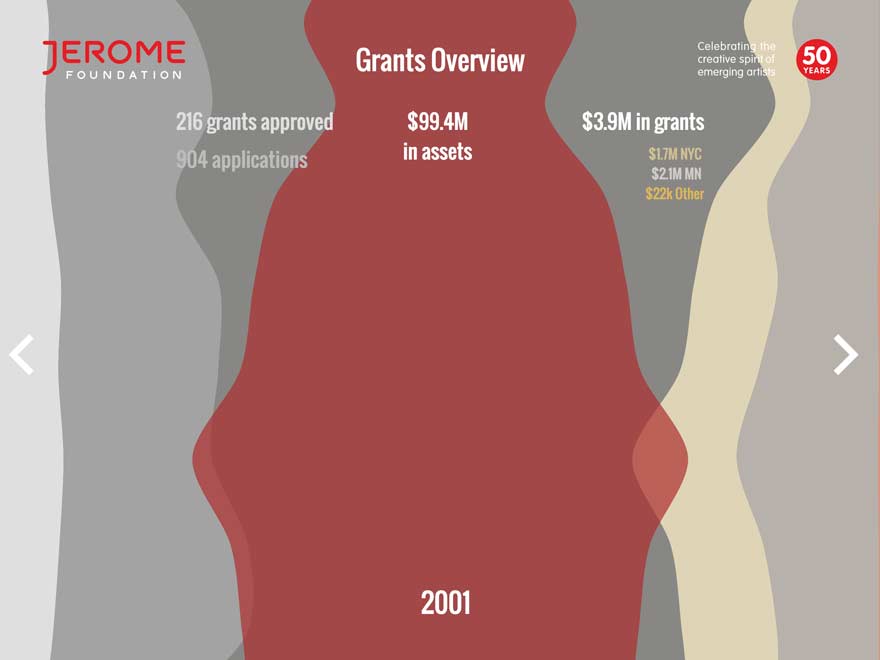
50 Years of the Jerome Foundation
Interactive dataviz, Winter 2013/2014

To show the breadth of impact for the 50th anniversary of this arts foundation, I created a series of charts that show the growth of grant programs and financial stability. The scrolling navigation lets many graphs exist on a single page. It was built using d3.js, require.js, and Google fusion tables.
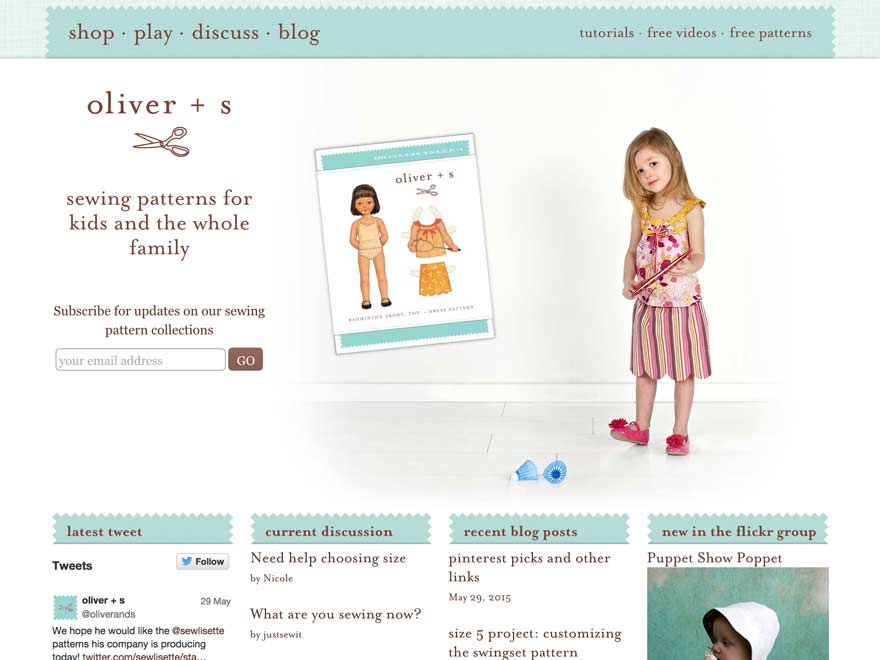
Visit siteOliver + S
Web design, 2008-2016

This site was redesigned from the ground up using a responsive grid framework, making it work on phones, tablets, and all devices. It includes integrated forums, blogs, and an e-commerce system. The play section of the site features a kid- and tablet-friendly game allowing one to digitally dress paper dolls.
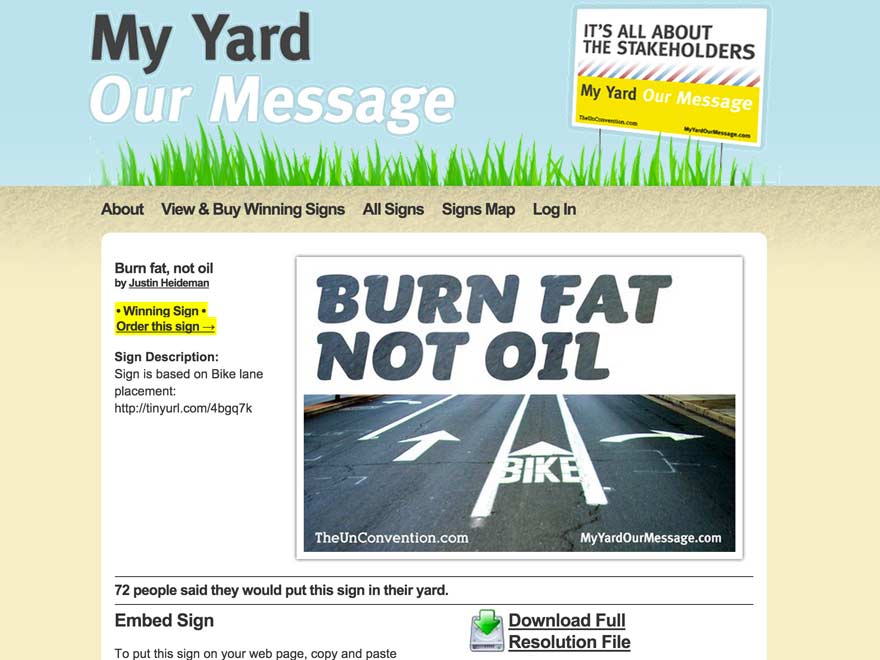
Visit siteMy Yard Our Message
Interactive art project, 2008
The project was divided into three phases: design, voting, and application. In the design phase, we solicited visitors to design signs for yards, as a communal political gallery. Phase two asked users to vote for the 50 best signs. Phase three installed and mapped the signs across the Twin Cities.
Visit site-
Biography
I'm a hacker that does design and development. My designs are simple and focused, not overdone. I am a pragmatic but not dogmatic developer. I spend more of my time as a developer than a designer, but I approach my development and programming work with the eyes of a designer.
Most of my experience is with the world wide web, but I have also dabbled with native applications, interactive installations, and even some custom circuitry. My degree is in Interactive Multimedia which, at its core, is about understanding human interactions with technology.
I'm fluent in modern HTML, CSS, JavaScript, can tell you exactly how a webpage springs into existence on your screen, and how to make it faster. I've dabbled in Ruby and Objective-C. I admit reluctant, and fading knowledge of PHP, but would prefer to write Python instead, but spend most of my day writing JavaScript. A good day is when I can replace a few hundred lines of JavaScript with a few of modern CSS. I have a solid grasp of build systems, pre-processors, frameworks, codecs, shell scripts, and other tasks, tools, and applications that go with building stuff for people on computing devices. I know how to use google, read documentation, and am fearless. 💥
-
Awards
- 2021
- New York Times Publishers Award, Gift Article Subscriptions
- 2020
- Speaker, Srccon, Meeting readers where they are: Being smart about ‘off platform’
- 2019
- New York Times Publishers Award, Subscribe With Google
- 2017
- Speaker, Dodging the Memory Hole, Archiving Web Content (Nieman Lab Article)
- 2015
- Facilitator, Srccon, What (Front-End) Tools Do You Use?
- 2014
- University of Florida Award in Investigative Data Journalism, Small/Medium, Online News Association, Betrayed by Silence
- 2015, 2014, 2013
- Edward R. Murrow Award, Best Radio Website, National Lage Market
- 2009
- National Design Award, Corporate and Institutional Achievement, Cooper-Hewitt, National Design Museum
- 2009
- Best of the Web Award, Most Innovative Website, Museums and the Web Conference